-
Which word is in this box?Loryn Brantz / BuzzFeed

- FEE
- TREE
- TREAT
- FEET
The word in this box is “TREE.”
-
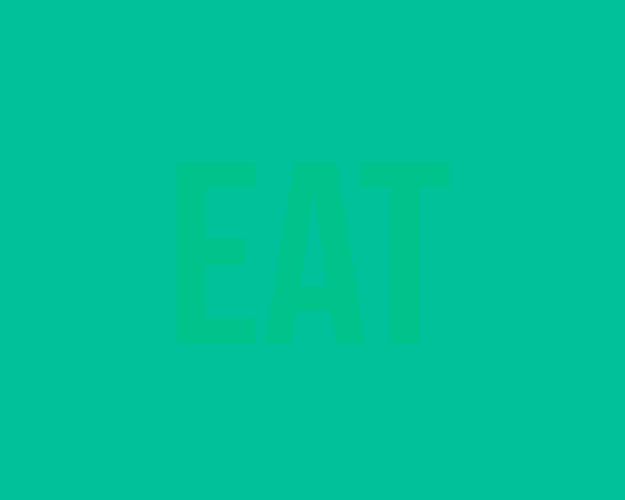
Which word is in this box?Loryn Brantz / BuzzFeed

- EAT
- FEE
- BEAT
- LATE
The word in this box is “EAT.”
-
Which word is in this box?Loryn Brantz / BuzzFeed

- FOOT
- BOOM
- WOOT
- BOOT
The word in this box is “BOOT.”
-
Which word is in this box?Loryn Brantz / BuzzFeed

- TWEET
- SWEET
- GREET
- MEET
The word in this box is “SWEET.”
-
Which word is in this box?Loryn Brantz / BuzzFeed

- PARK
- BARK
- ARK
- LARK
The word in this box is “PARK.”
-
Which word is in this box?Loryn Brantz / BuzzFeed

- FIVE
- DOVE
- DIVE
- LOVE
The word in this box is “LOVE.”
-
Which word is in this box?Loryn Brantz / BuzzFeed

- HAT
- FAT
- MAT
- SAT
The word in this box is “HAT.”
-
Which word is in this box?Loryn Brantz / BuzzFeed

- NEED
- KNEAD
- BEAD
- FEED
The word in this box is “BEAD.”
Only People With Perfect Color Vision Can Read These Words
-
Terrible color vision
Maybe time to get the ol’ peepers checked out?
-
Moderate color vision
Your color vision is OK, but it’s not perfect.
-
Perfect color vision
WOW! You have color PERFECT vision. Congratulations!
SHARE YOUR RESULTS
ID: 10647272


